HTTP Redirecting on Edge
Redirecting one URL to other URL is a common practice. There are 2 HTTP Status Code for redirection, which are
| HTTP Status Code | Description |
|---|---|
| 301 | Permanent Redirect |
| 302 | Temporary Redirect |
Their descriptions explain there existence.
There are multiple ways of redirecting, one include a traditions HTML based, where we use <meta> HTML tag to redirect. Like.
<head>
<meta http-equiv="Refresh" content="0; URL=https://kunalsin9h.com" />
</head>Here, content="0; ...", 0 is the time, i guess in seconds, before redirection happens.
This approach can be a good choice if we want to show some message, using the same html page, before redirecting.
But for this approach, you need to host the site on the server, and when request happens browser will redirect, hence this is very slow process.
Redirect from DNS Provider
Second approach of redirecting URL is using DNS Provider, I am using Cloudflare here, but you can use any DNS Provider (but the steps will be different). I will recommend using Cloudflare DNS, even your domain registrar is different.
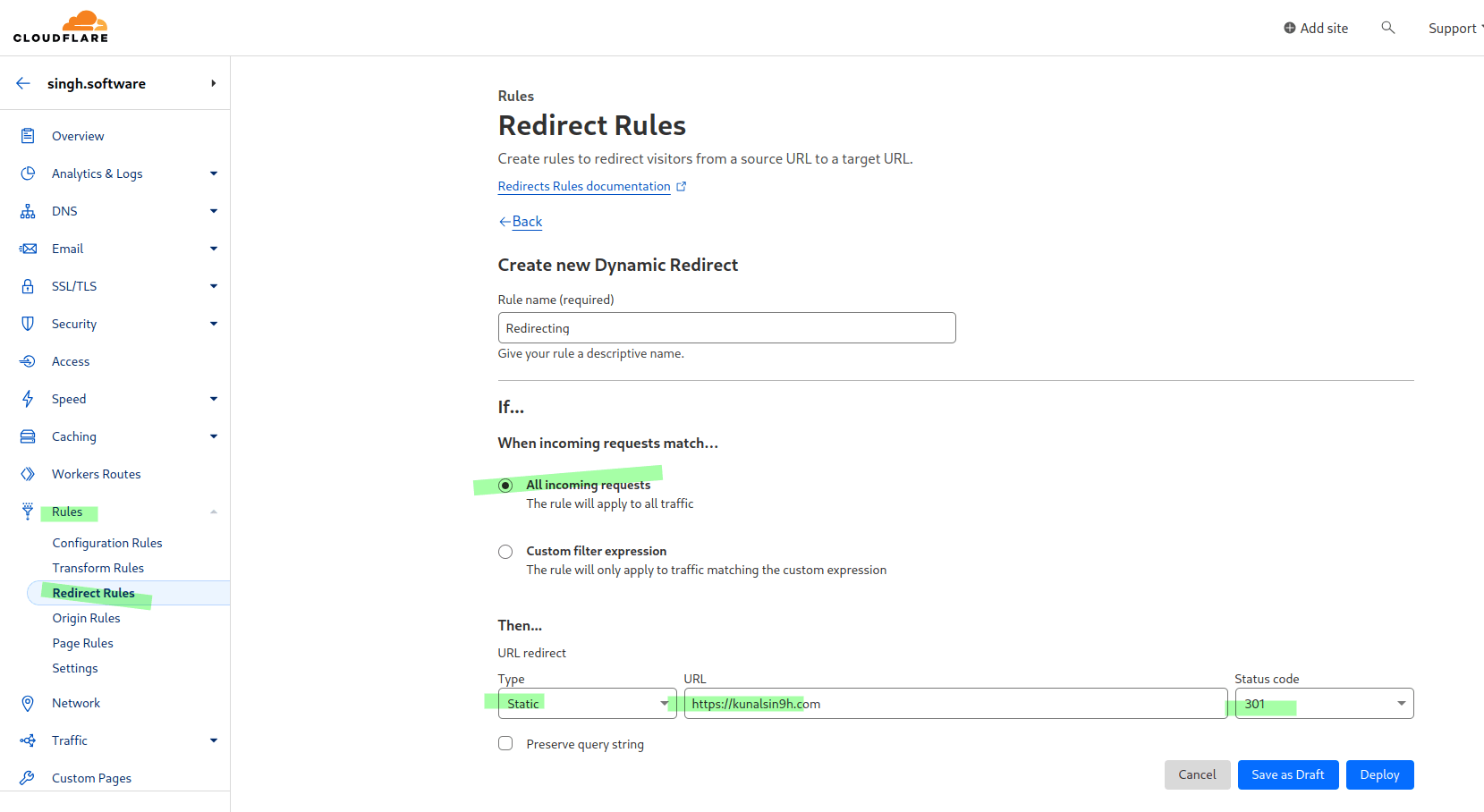
For this we need to create a Redirect Rule. This can easily be done using Cloudflare dashboard. Steps are:
- Go to your Domain in Cloudflare dashboard.
- Go to Rules in side panel
- Go to Redirect Rules
- Click on Create Rule
Now you will be given some option for creating redirect. You chose to redirect over all incoming traffic or create costume paths. You can refer the documentation for more
Single Redirects and Bulk Redirects require that you proxy the DNS records of your domain (or subdomain) through Cloudflare.
The above line means you must define and
Arecord todomain.comwhich you want to use (in my casesingh.software) with anyIPbut it must me Proxied, refer to above instruction for more information.This is what i have done, see
Contentin record is192.0.2.1this is taken from above docs, it can by anything.
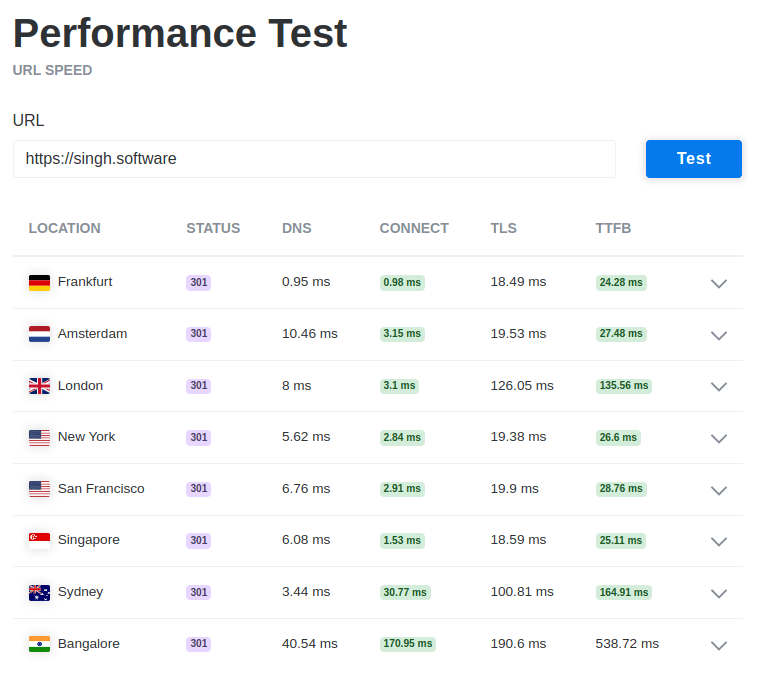
This is how i redirected https://singh.software to https://kunalsin9h.com

Using Edge Functions to do Redirect
Now we are finally here, how to use edge to do HTTP redirect.
A simple googling tells us that "Edge computing is a distributed computing paradigm that brings computation and data storage closer to the sources of data."
Means edge service will store a function to all the server it has and upon request, the nearest server form the user will execute the function and give response.
Cold Start is a term used denote the time between request hit the server and the function is executed. For Functions deployed on Edge network this is minimum.
Now enough theory. Let do it.
Creating a Worker
Workers in Cloudflare are the Function deployed on Cloudflare Edge Network.
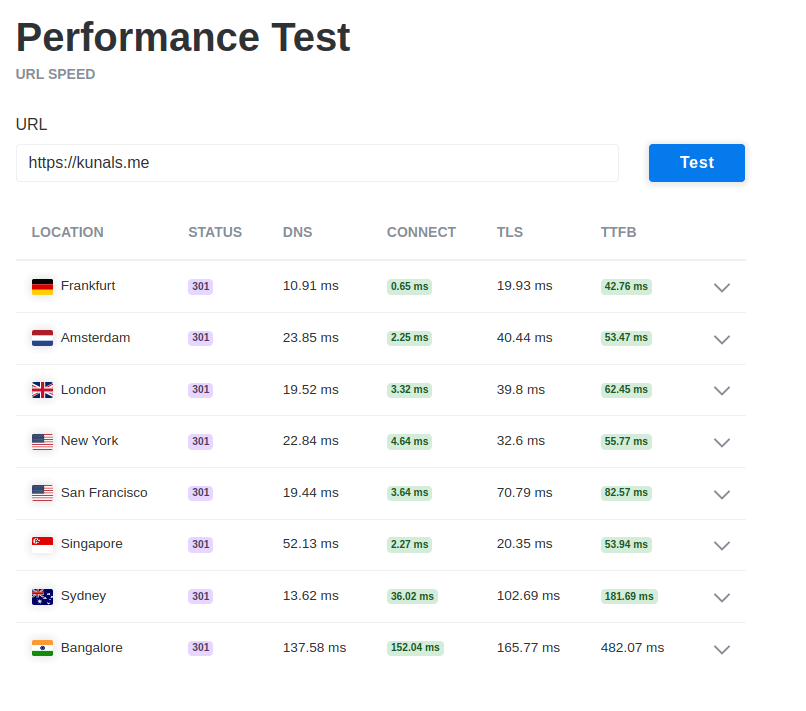
For this example, i am going to redirect https://kunals.me to https://kunalsin9h.com
To create a new Worker.
- Go to home of Cloudflare dashboard, not to any specific site.
- Go to Workers & Pages
- Click on Create Application
- Click on Create Worker
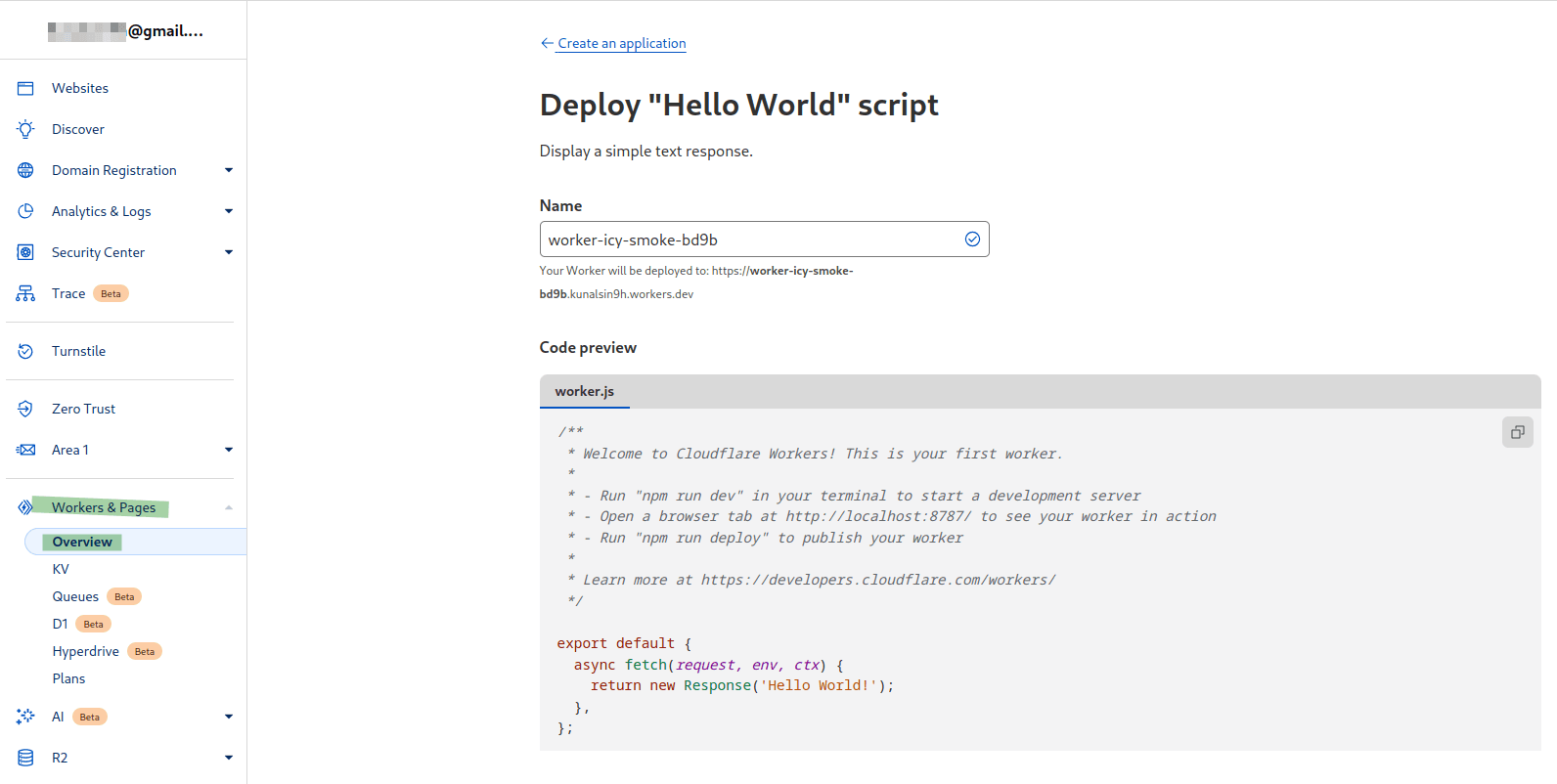
You will see see a very clean interface which you just have to give a name for the worker and a simple "Hello World" function will be there.

Go ahead and press the Deploy button to deploy the function.
And... Boom.. This function is deployed to every location in this map.

You must see a URL for the function, when you try to GET request to the URL you will "Hello World" as body.
Now lets edit the function to do redirect. The default "Hello World" function will look like this.
/**
...
**/
export default {
async fetch(request, env, ctx) {
return new Response("Hello World!");
},
};We need to change the Response to redirect as
export default {
async fetch(request, env, ctx) {
return Response.redirect("https://kunalsin9h.com", 301);
},
};Save and deploy the code, now when you hit the URL again, you will be redirected to the specified location.
Great, we have just created a HTTP redirect on Edge.
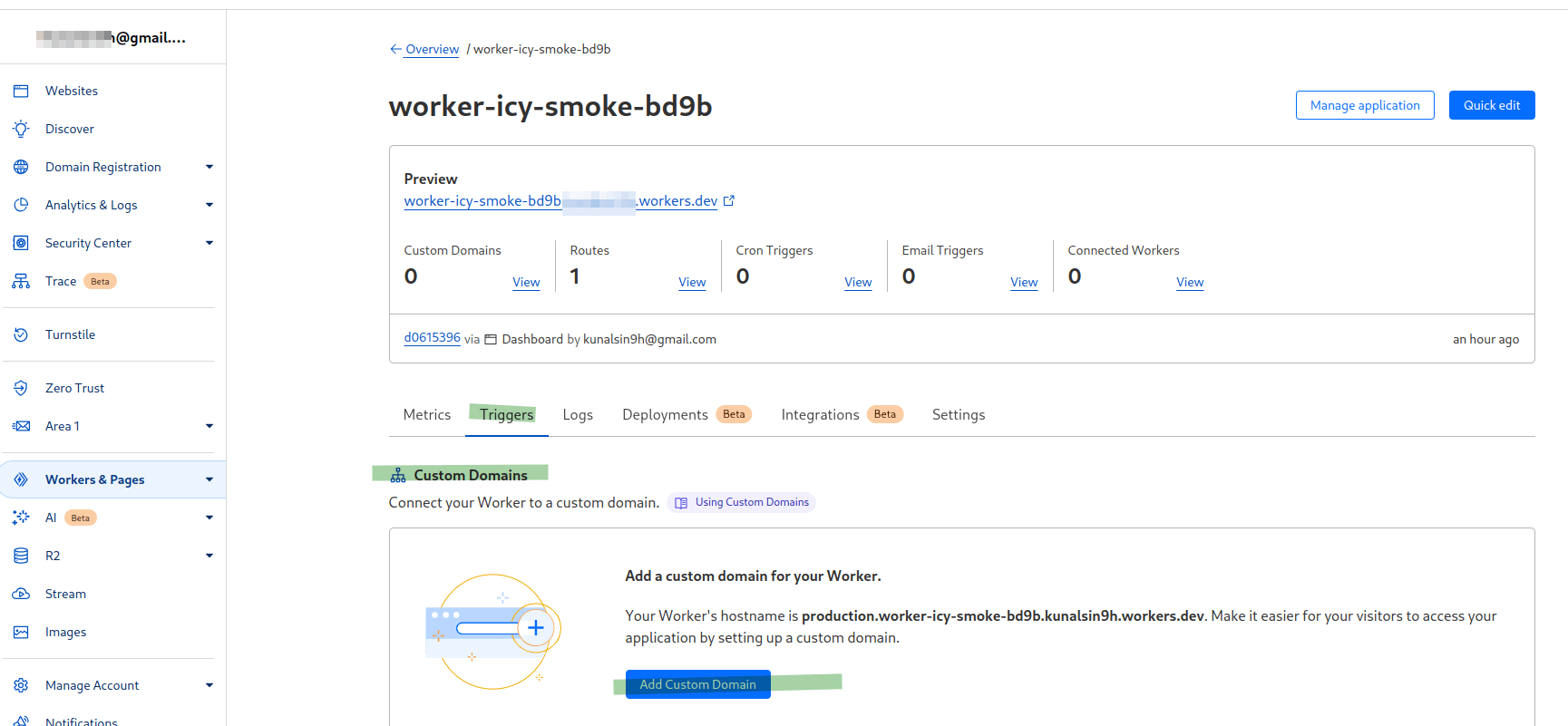
To add a custom domain like i have https://kunals.me to this worker URL.
- Go to the Worker page
- Go to Triggers
- And then under Custom Domain, add a domain
You can see in this image.

This will take few hours to propagate, but you can still use the worker URL created by the Cloudflare for testing, it should be like https://something.your-username.workers.dev.
Let see the performance difference between using Redirect Rules vs Workers.
When I do the Performance Testing on Key CDN, for redirect using Workers we get these results. (see below)

And redirect using Redirect Rules will give these results. (see below)

But wait... 🤔🤔🤔🤔
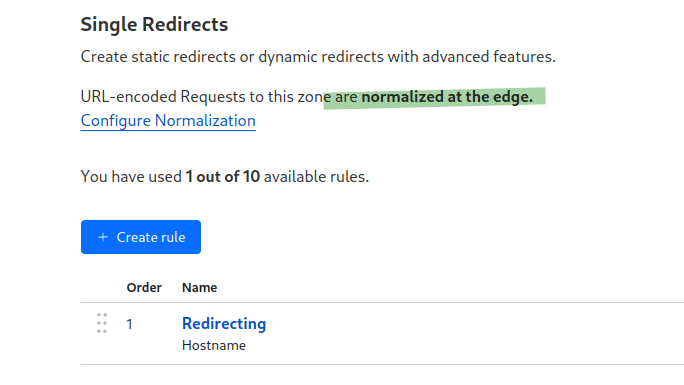
These results are very very close, is Redirect Rules is using Edge?
Yes, I missed it. Using Redirects are happening on Edge.

As you can see from the image.
So using Cloudflare Redirect Rules is equal in performance as redirecting with Cloudflare Worker Functions. But It must/should be faster then naive HTML <meta /> tag redirect. Lets see.
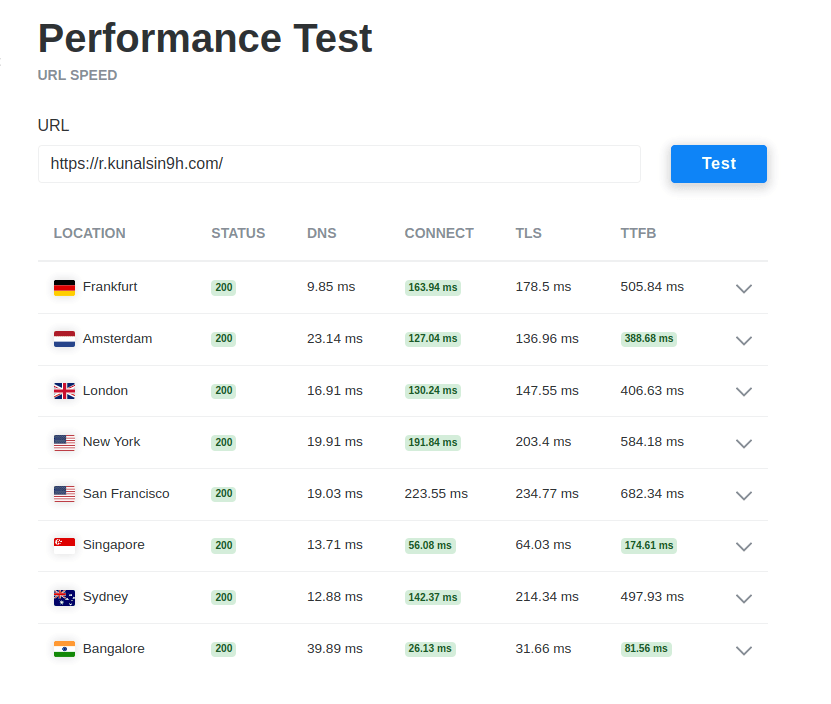
Running same performance test for redirect using HTML <meta> tag as explain in the beginning. The server from where HTML will be served is in Central India (Pune).
I am using https://r.kunalsin9h.com to redirect to https://kunalsin9h.co for this example.

As expected very slow for all locations except Bangalore. Also We are getting 200 Response code means the time here is for reaching the destination.
Redirecting at Web Server Level
Redirecting using Web Server like Nginx. We can redirect URL at Web Server level. Using Nginx we can redirect with a nginx.conf file as:
server {
listen 80;
server_name rn.kunalsin9h.com;
return 301 https://kunalsin9h.com;
}The server same, it is at Central India (Pune). lets see the performance test results.
![Redirection using nginx]](/_next/image?url=https%3A%2F%2Fi.imgur.com%2Fwxw5Tli.png&w=1920&q=75)
What !💀
It Connected so fast, means Connection Time for redirect is fast for all cases. That means TTFB - Time to First Byte - is the real measurement for performance here.
Hence, we can clearly see how TTFB for Edge redirect is so small as compared to Nginx (centralized server) one.
While using all these domains, the speed difference I noticed is as follows:
From Fast to Less Fast:
- https://kunals.me (using edge functions)
- https://singh.software (using redirect rules)
- https://rn.kunalsin9h.com (using nginx)
- https://r.kunalsin9h.con (using html meta tag)
With this we can conclude that using Edge for redirecting is the best option.
